Setting up the Wordpress Plugin
As of version 1.2 - a plugin has been written to enable easy interaction with ARK through Wordpress.
At the moment, this plugin allows a Wordpress user to write a shortcode into their post, which can either create a hyperlink to the record view of an item or can be used to transclude a subform. The functionality of this plugin may be extended in the future.
The plugin can be downloaded from here.
Contents
Installation
The installation of the plugin is as simple as downloading it, unzipping the zip file and copying the resulting folder into your wp-plugins/ directory of the your Wordpress install.
You will then need to go to the Plugins menu of your Administrator Dashboard, click on Inactive plugins, and you should see 'ARK Transcluder'. Activate it.
Set Up
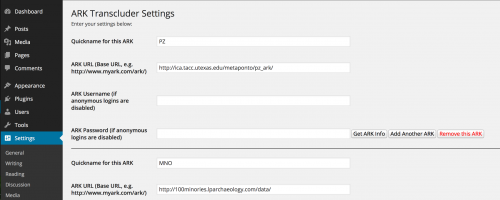
Provided everything went well with the activation of the plugin, a new menu should appear under the Settings menu on the left of the Dashboard (called 'ARK Transcluder Settings'). Click on this and a form will appear.
ARK Settings
This form should be self-explanatory. Please ensure that your ARK url does not have any page names in it, you should be just entering the base URL. For example, 'http://www.myark.com/ark/' NOT 'http://www.myark.com/ark/micro_view.php'.
The Quickname of the ARK is used to refer to a specific ARK, especially if you have more than one registered. If you are only using one ARK the quickname is not mandatory.
You will only need to enter username and password if you do not have anonymous logins setup. PLEASE NOTE: this username and password MAY be sent plaintext and give someone access to your ARK - so it is advisable to set up a special locked-down account on ARK that does not allow edits and only has limited access.
If you want to have access to more than one ARK within your Wordpress installation, you can add up to 4 other ARKs, using the Add Another ARK button.
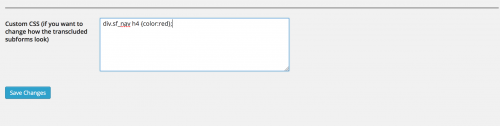
CSS Settings
It is also possible to set some custom CSS for the transcluded subforms, which will override the CSS used by the parent ARK. You can type the CSS statements within the CSS box. For example, if you want the headers of each form to turn 'red', you could use:div.sf_nav h4 {color:red};
Save the Settings and check the ARK connection(s)
Provided everything is working, once you have saved the values - you can click the Get ARK Info button. This includes the current name and version of the ARK and also the available modules and the names of the subforms (per module) that are available for use with the plugin.
If this information does not appear - Wordpress couldn't make a connection with your ARK installation. The best way to debug this is to open this url in your browser: http://www.myark.com/ark/api.php?req=describeARK&handle=YOUR_USERNAME&passwd=YOUR_PASSWORD. This should return an array with the version and name of the ARK, if it returns any errors then you'll need to fix those before you can properly use the plugin. Check out the API documentation for further information.
Usage
The plugin is very simple to use. Once it is installed properly, you can include shortcodes in your posts to make links or transclude subforms.
Example 1 - A link to a Context
Shortcode format to use: [ark_link mod=itemval]
In the Visual editor of Wordpress for a post you could write the following: "[ark_link cxt=MNO12_123] is a really interesting context, mainly because it is a good example of a pit". When this post is previewed it will replace the shortcode with a hyperlink to Context MNO12_123.
If you have more than one ARK, then you will need to use the quickname to refer to the one you are interested in. This should be done using an extra attribute called 'ark'. Please note this attribute should come after you have stated the itemkey/itemvalue pair:
"[ark_link cxt=MNO12_123 ark=Mins] is a really interesting context, mainly because it is a good example of a pit from the Minories excavation. However, a similar context was found in the Prescot Street excavation ([ark_link cxt=PCO06_12 ark=Prescot])".
Please be aware the plugin does not check if the ARK item exists, so take care when filling in the values otherwise you will end up with dead links.
Example 2 - A transcluded subform
Shortcode format to use: [ark_tc mod=itemval sf=subform_name ark=quickname w=400 h=200]
The post text could read: "When we look at the photos for this context, you will see the dark-brownish smear [ark_tc cxt=MNO12_123 sf=cxt_site_photo]". This will render the text, with the Site Photo subform replacing the location of the shortcode.
The plugin does not check the presence of the subform or the itemkey/itemval pair, so if you put something in incorrectly it will likely print out an ARK generated error message complaining that the form does not exist.
As with the hyperlink shortcode, you can specify which ARK the form should come from (if you have more than one saved in your settings), and you can also specify a width (w) and height (h) in pixels if you want to change the size of the transcluded subform.