ARK2/UX
Contents
UX
ARK, the Archaeological Recording Kit, is a web application for recording, analysing, and publishing archaeology data. ARK provides a very flexible platform akin to a CMS to allow different clients to configure their site to meet their data recording needs. This flexibility applies to the UX and UI as well as the data schema.
ARK1 is largely custom code that is showing its age and hard to customise. ARK2 is a ground-up rewrite to bring ARK into line with modern web technology including a REST API, while also making it easier to configure and maintain. ARK2 will also enable ARK to be offered as a hosted service.
While clients are able to build custom web or app interfaces using whatever technology they prefer, most will choose to use and possibly adapt the default Bootstrap/Twig web interface which needs to be both feature-complete and flexible, albeit at the cost of some efficiency. They are also likely to use variations on the standard 'Site Recording' data schema with 'Sites' or 'Projects' at the top level, as will the hosted ARK-as-a-service, so the default UX should be weighted towards that scenario.
Note that 'Site' is a term often used in archaeology to define a geographic area of interest or excavation, to avoid confusion we will try refer to 'An ARK Website' and 'An Archaeological Site' wherever possible.
Data Schema
The ARK data schema is configurable using the concept of Modules. A Module can be thought of as an Object in the Object-Oriented model, a Resource in the REST model, or a table in the Relational model. A Module has a set of data properties and relationships to other Modules. An instance of a Module is known as an Item. The schema is completely configurable by the website admin, but a number of pre-defined configurations for industry-standard recording schemas are available to use.
Field Recording
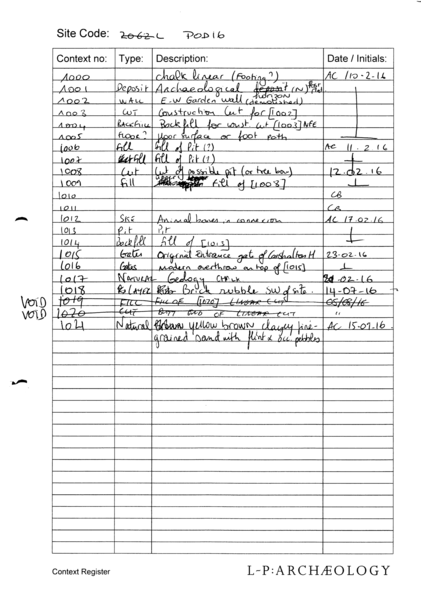
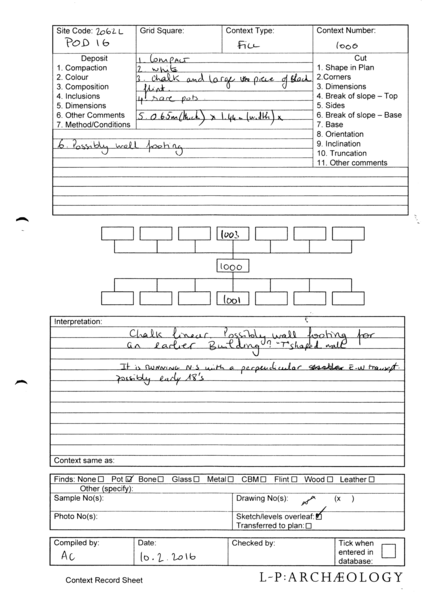
The primary use for ARK is recording archaeological data in the field, analysing the data in the office, and publishing the data online. It reflects the paper-based field recording systems originally used in Archaeology, being based around Registers and Forms, and is designed to replace part or all of a paper-based system. The UX primarily needs to support this field recording role, but be adaptable to other data recording scenarios both in archaeology, but also other potential uses such as conservation. The UX needs to balance the familiarity of the users with the paper-based systems with the improved workflows that can come from an online system.
The main recording system used is called Single Context Recording in which various objects and concepts found on an archaeological site are recorded.
- Context - A basic unit of archaeological recording, such as a layer of soil or a wall.
- Photo - A photo that can be linked to the objects seen in the Photo, such as Context, Timber, Find, etc.
- Plan - A drawn plan of an object, usually a Context or Find, which can be linked to those objects.
- Section - A drawn cross-section of contexts
- Sample - Part of a Context saved for later scientific analysis in the laboratory.
- Find - A human made object that is found in a Context, like a pot or a coin.
- Timber - A piece of timber used in a building or other man-made structure.
- Subgroup - A collection of Contexts that make up a minor feature or object.
- Group - A collection of Subgroups that make up a major feature or object.
This could be drawn as:
Other archaeological objects can also be added to the model as required.
As staff in the field excavate a site, they initially Register the basic details of contexts and objects using phones or tablets, and can then add more details as required. Staff in the office then process that data, such as putting the Contexts into Subgroups and Groups, before publishing the results. The results are mostly used internally for writing formal reports, but may also attract wider professional or public interest.
User Profiles
- Anonymous - A member of the general public interested in browsing information about the archaeological site. Primary requirement is rich detail with easy navigation.
- Field Operative - A member of staff recording and editing data in the field. Primary requirement is speed and simplicity of data entry in challenging conditions (protective gloves, rain, mud, etc), often only using a mobile phone..
- Field Supervisor - A member of staff supervising other field staff with supervisor-level site functions. Primary requirement is quickly and easily reviewing and editing data.
- Office Operative - A member of staff in the office processing data. Primary requirement is full-featured but efficient data entry and editing, but also search and navigation.
- Office Supervisor - A member of staff in the office doing higher level data analysis. Primary requirement is powerful search and navigation functions.
- Website Admin - An administrator of the ARK website. Primary requirement is basic admin functions, mainly user admin and vocabularies, but sometimes also schema.
- System Admin - An administrator of the ARK install (Different from Site Admin on multi-site/multi-tenant installs). God.
Configurable Views
Just as the data schema is completely configurable by a website admin, so too are the views of that data. ARK combines a layout grid with content blocks known as Subforms. Each Subform usually contains a layout of data fields from the schema, but can also contain other elements. Subforms are usually used to arrange fields that are related, or share similar functionality. Different page views of the same Item can be laid out for different purposes, for example the Field Operatives data entry view may differ from the Office Supervisors data analysis view. Where this differs from standard CRUD forms is in the code functionality that can be embedded in a Subform. A different View of an Item can also offer different functionality for that Item.
Item Collection views, such as Table, List, Thumbnail, etc, can also be configured. In ARK1 the two main variants are currently Register and Search, but ARK2 will also define a standatd List view.
The core UX requirement is to define the relationship and navigation between these core generic pages, rather than the physical layout of the Item fields and Subforms. The current model is not integrated or consistent and leads to considerable confusion for users.
Generic Pages
Website Home
Landing page for a Website. If private ARK then usually login page. If public ARK then usually some project brochure-ware and links to browse site if anonymous access enabled.
User Home
Landing page for user after logging in, usually some kind of dashboard, but may be User Profile page.
Collection View
- List Items by Module
- View modes: Text, Table, Thumbnails
- Filter Items by properties in view
- Select properties to view
- Paging
- Export
- Integrate Advanced Search? (see below)
Item View / Edit
- View item details
- Edit Item details
- Subforms (think Drupal Blocks)
- Item navigation
Map View
- OpenLayers
- Display advanced search results?
- Spatial Search
Advanced Search
Version of Collection View with more advanced search tools, possibly same page with mode switch or hidden panel?
- Cross-module search
- Set based queries
- By Module / Type
- By Property
- By Actor / Action / Event
- By Period
- By Spatial
- Free Text
- Save Search Definition
- Choose from saved Search definitions
Site Recording Pages
Register View
Short-form add new Item. List view shows most recently registered Items to reflect the traditional paper register.
Site/Project Dashboard
Dashboard for a Site/Project
User Security
ARK2 will provide a very flexible User Security system using an RBAC model. Website admins will have a choice of registration and authentication options and the UX/UI should adapt to these as configured.
- Register
- Login
- Optional Captcha
- Optional OAuth2 (Facebook, Google, etc)
- Request password reset
- Profile
- Personal details
- Contact details
- Security details
Admin Screens
See Admin Screens. UX required is primarily layout and flow, plus User Admin, Translation and Vocabulary pages.